Cara menghilangkan kalimat langgan: entri (atom) [ Subscribe to: Post (Atom) ] pada postingan blog :
Cara mengganti tulisan komentar pada kotak komentar
2. Pilih Tata Letak , lalu pilih tulisan edit pada posting blog
Cara menyembunyikan judul blog
4. Simpan templatenyadisplay:none;
Cara mengetahui / mengecheck artikel (postingan) blog yang masuk di google
Cara ini mungkin akan mempermudah kita untuk mengetahui seberapa banyak artikel kita yang telah masuk di google. Mau tahu caranya?
1. Masuk dulu ke Google
2. Setelah itu tuliskan kalimat " site:http://alamatbloganda.blogspot.com " (tanpa kutip)
3. Enter
Nah muncul artikel sobat yang muncul di google. Salam Blogger :D
Cara mengetahui / mengecheck pagerank (pr) blog kita
Siang sobat, kali ini saya akan mengajarkan cara mengecheck pagerank blog. Tapi sebelumnya saya minta maaf karena saya tidak bisa memberi screenshotnya
1. Pertama kunjungi p r checker
2. Masukan URL blog sobat pada kotak yang tersedia
3. Setelah itu akan ada kode chaptca, tulis kode chaptca tersebut pada kolom yang ada
4. Sudah deh, pagerank blog sobat kelihatan
Biasanya kalau blog baru pageranknya 0 jadi jangan panik atau Frustasi
hehehe
Cara menghilangkan tulisan Powered by blogger [ Diberdayakan oleh blogger ] pada blog
<b:section class='foot' id='footer-3' showaddelement='no'>
<b:widget id='Attribution1' locked='true' title='' type='Attribution'>
<b:includable id='main'>
<b:if cond='data:feedbackSurveyLink'>
<div class='mobile-survey-link' style='text-align: center;'>
<data:feedbackSurveyLink/>
</div>
</b:if>
<div class='widget-content' style='text-align: center;'>
<b:if cond='data:attribution != ""'>
<data:attribution/>
</b:if>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
</b:section>
4. Simpan templatenya
5. Lalu akan muncul kalimat peringatan, klik saja tombol hapus widget
Cara menambah google Page Rank pada blog
2. Pilih Tata Letak , lalu Tambah Gadget
3. Setelah itu akan muncul tab baru, pilih gadget Html Javascript
4. Lalu muncul halaman baru lagi
5. Isi Judul, dan isikan kode berikut pada kontennya
<script src="http://www.mypagerank.net/services/pagerankbutton/servicepr_js.php"></script>
Cara membuat Text Area Pada Blog
Cara membuatnya sangat mudah kok, sisipkan saja kode dibawah ini pada Edit HTML yang ada di postingan
<textarea rows="5" cols="15" onfocus="this.select()" onmouseover="this.focus()" style="display: inline;" name="txt" onclick="this.focus();this.select()">Hai Sekarang kalian sedang membaca postingan berjudul Cara membuat Text Area pada blog, selamat membaca ya :D</textarea>


Cara Membuat Recent Post dengan Tumbnails pada blog
2. Pilih Tata Letak , lalu Tambah Gadget
3. Setelah itu akan muncul tab baru, pilih gadget Html Javascript
4. Lalu muncul halaman baru lagi
5. Isi Judul, dan isikan kode berikut pada kontennya
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[1] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[2] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[3] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[4] = "http://i43.tinypic.com/orpg0m.jpg";
showRandomImg = true;
boxwidth = 298;
cellspacing = 8;
borderColor = "#ffffff";
bgTD = "#000000";
thumbwidth = 40;
thumbheight = 40;
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments";
showPostDate = false;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 5;
home_page = "Alamat Blog";
</script>
<script src="http://tutorialblogger.googlecode.com/files/recentposttumbanail.js" type="text/javascript"></script>
Cara menyisipkan link pada kotak komentar
Contohnya saya menulis seperti ini<a href='http://rizved.blogspot.com'>Tutorial Blogger</a>
Kunjungi balik ya sob di <a href='http://rizved.blogspot.com'>Tutorial Blogger</a>Setelah jadi akan seperti ini
Kunjungi balik ya sob di Tutorial Blogger
Cara membuat form login pada blog
2. Pilih Tata Letak , lalu Tambah Gadget
3. Setelah itu akan muncul tab baru, pilih gadget Html Javascript
4. Lalu muncul halaman baru lagi
5. Kosongkan Judul, dan isikan kode berikut pada kontennya
Silakan Login melalui blogger <br/><br/><form action="https://www.google.com/accounts/ServiceLoginBoxAuth" method="post" onsubmit="onlogin()"><input value="http://www.blogger.com/loginz?d=%2Fhome&p=http%3A%2F%2Fwww.blogger.com%2F" name="continue" type="hidden"/><input value="blogger" name="service" type="hidden"/><input value="8" name="nui" type="hidden"/><input value="8" name="naui" type="hidden"/><input value="2" name="fpui" type="hidden"/><input value="3" name="uilel" type="hidden"/><input value="true" name="skipvpage" type="hidden"/><input value="false" name="rm" type="hidden"/><input value="true" name="alwf" type="hidden"/><input value="http://www.blogger.com/login.g" name="roeu" type="hidden"/><input value="0" name="alinsu" type="hidden"/><input value="WbQ8QiJfUvA" name="GA3T" type="hidden"/><div><label for="Email"> Username: <br/><input id="Email" tabindex="1" value="" name="Email" size="20" type="text"/></label></div><div><label for="Passwd"> Password: (<a href="https://www.blogger.com/forgot.g" target="_top" title="Forgot your password?">?</a>) <br/></label><input id="Passwd" tabindex="2" autocomplete="off" name="Passwd" size="20" type="password"/></div><br/><input id="signin-btn-ns" tabindex="0" value="Sign in" class="ubtn ubtn-block" name="submit" type="submit"/></form>6. Lalu simpan Elemen tersebut
Hasil akhirnya ada dibawah ini
Cara membuat kotak pencarian multi pada blog
4. Sekarang cari kode </head>/** css for the search box */
div#pm-search ul { /* unordered list */
margin-top: 0;
margin-right: 0;
margin-left: 0px;
margin-bottom: 5px;
padding: 0;
}
div#pm-search li { /* each list element */
list-style-type: none; /* don't edit this */
display: inline; /* don't edit this */
cursor: pointer; /* don't edit this */
margin-top: 0;
margin-bottom: 0;
margin-right: 5px;
margin-left: 0px;
text-indent: 0px;
padding: 0;
}
div#pm-search form { /* the search form */
margin: 0;
padding: 0;
}
div#pm-search-h {
display: block; /* don't edit this */
}
div#pm-search-g,
div#pm-search-b,
div#pm-search-t {
display: none; /* don't edit this */
}
div#pm-search input { /* the textbox and submit button */
background-color: transparent;
border: 1px dotted #999;
color: #999;
}
.pm-search-selected { /* which search service is currently selected */
color: #999;
border-bottom: 1px dotted #999;
}
.pm-search-unselected { /* which search services are not selected */
color: #777;
border-bottom: 1px dotted #777;
}
5. Letakan kode yang tadi tepat diatas kode </head>
6. Simpan template tersebut
7. Setelah itu masuklah ke Dasboard sobat, lalu klik salah satu blog sobat
8. Pilih Tata Letak , lalu Tambah Gadget
9. Setelah itu akan muncul tab baru, pilih gadget Html Javascript
10. Lalu muncul halaman baru lagi
11. Kosongkan Judul, dan isikan kode berikut pada kontennya lalu simpan
<div id="pm-search">Ingat ganti kode YOURBLOG.blogspot.com
<ul>
<li id="li-h" class="pm-search-selected" onclick="selectH()">here</li><li id="li-g" class="pm-search-unselected" onclick="selectG()">google</li><li id="li-b" class="pm-search-unselected" onclick="selectB()">blogger</li><li id="li-t" class="pm-search-unselected" onclick="selectT()">technorati</li>
</ul>
<div id="pm-search-h">
<form action="http://YOURBLOG.blogspot.com/search" method="get">
<input id="pm-f-h" value="" name="q" size="15" type="text"/>
<input value="Search" type="submit"/>
</form>
</div>
<div id="pm-search-g">
<form action="http://blogsearch.google.com/blogsearch" method="get">
<input id="pm-f-g" value="" name="as_q" size="15" type="text"/>
<input value="Search" type="submit"/>
<input value="YOURBLOG.blogspot.com" name="bl_url" type="hidden"/>
</form>
</div>
<div id="pm-search-b">
<form action="http://search.blogger.com/" method="get">
<input id="pm-f-b" value="" name="as_q" size="15" type="text"/>
<input value="Search" type="submit"/>
<input value="YOURBLOG.blogspot.com" name="bl_url" type="hidden"/>
</form>
</div>
<div id="pm-search-t">
<form action="http://www.technorati.com/search.php" method="post">
<input id="pm-f-t" maxlength="255" name="s" size="15" type="text"/>
<input value="Search" type="submit"/>
<input value="searchlet" name="sub" type="hidden"/>
<input value="YOURBLOG.blogspot.com" name="from" type="hidden"/>
<input value="n" name="authority" type="hidden"/>
<input value="n" name="language" type="hidden"/>
</form>
</div>
</div>
Dibawah ini adalah gambar dari hasil html yang tadi
Membuat auto refresh pada blog
Berikut cara Membuat auto refresh pada blog
Untuk angka yang bewarna merah adalah waktu auto refresh<meta http-equiv="refresh" content="10"/>
4. Simpan templatenya
Cara memasang widget share multi fungsi dan multi guna pada blog
4. Simpan templatenya<style type="text/css">
.subbox{width:305px;border:0 solid #141414;overflow:hidden}
.addthis_toolbox{padding:15px 0 5px 0;text-align:center}
.addthis_toolbox .custom_images a{width:32px;height:32px;margin:0 4px 0 4px;padding:0}
.addthis_toolbox .custom_images a:hover img{opacity:1}
.addthis_toolbox .custom_images a img{opacity:0.85}
.rssbox{background:#f7f6f6;border:1px solid #ccd1d7;padding:5px 10px;margin:10px 0 0 0;-moz-border-radius:10px;-khtml-border-radius:10px;-webkit-border-radius:10px;border-radius:10px;width:125px}
.rssbox:hover{border:1px solid #92aed1}
.rssbox a{color:#7c8a9b;text-transform:uppercase;text-decoration:none;font:bold 12px Arial,Helvetica,Sans-serif}
.rssbox a:hover{color:#7c8a9b;text-decoration:underline}
.emailsbox{background:#f7f6f6;border:1px solid #ccd1d7;padding:5px 10px;margin:10px 0 0 0;-moz-border-radius:10px;-khtml-border-radius:10px;-webkit-border-radius:10px;border-radius:10px;width:125px}
.emailsbox:hover{border:1px solid #92aed1}
.emailsbox a{color:#7c8a9b;text-transform:uppercase;text-decoration:none;font:bold 12px Arial,Helvetica,Sans-serif}
.emailsbox a:hover{color:#7c8a9b;text-decoration:underline}
.twitterbox{background:#f7f6f6;border:1px solid #ccd1d7;padding:5px 10px;margin:10px 0 0 0;-moz-border-radius:10px;-khtml-border-radius:10px;-webkit-border-radius:10px;border-radius:10px;width:125px}
.twitterbox:hover{border:1px solid #92aed1}
.twitterbox a{color:#7c8a9b;text-transform:uppercase;text-decoration:none;font:bold 12px Arial,Helvetica,Sans-serif}
.twitterbox a:hover{color:#7c8a9b;text-decoration:underline}
.facebookbox{background:#f7f6f6;border:1px solid #ccd1d7;padding:5px 10px;margin:10px 0 0 0;-moz-border-radius:10px;-khtml-border-radius:10px;-webkit-border-radius:10px;border-radius:10px;width:125px}
.facebookbox:hover{border:1px solid #92aed1}
.facebookbox a{color:#7c8a9b;text-transform:uppercase;text-decoration:none;font:bold 12px Arial,Helvetica,Sans-serif}
.facebookbox a:hover{color:#7c8a9b;text-decoration:underline}
#search{width:290px;padding:2px 2px;background:#f7f6f6;border:1px solid #ccd1d7;height:28px;margin-top:0;margin-left:5px;display:inline;float:left}
#search:hover{border:1px solid #92aed1}
#search form{margin:0;padding:0}
#search fieldset{margin:0;padding:0;border:none}
#search p{margin:0;font-size:85%}
#s{width:200px;margin:0 0 0 0;padding:5px 5px 5px 5px;border:none;font:normal 80% "Tahoma",Arial,Helvetica,sans-serif;color:#000;float:left;background:#f7f6f6;display:inline}
input#searchsubmit{float:right;display:inline;margin:0 0 0 0;height:28px;background:#b2b2b2;color:#000;border:0 solid #222}
</style>
7. Simpan<div class="subbox">
<div id='search' style='display:inline;'>
<form action='/search' id='searchform' method='get'>
<input id="s" name="q" onblur="if (this.value == "") {this.value = "Search...";}" onfocus="if (this.value == "Search...") {this.value = "";}" type="text" value="Search..." />
<input id="searchsubmit" type="submit" value="Search" />
</form>
</div>
<table><tr>
<td><div class="rssbox">
<a href="http://feeds.feedburner.com/FEEDBURNER-ID" target="_blank" rel="nofollow"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5bUWNplvVdDjG4iTJ_AYVWcM_kNB-SzmpMjXHPjjNEt7wNqb9Wst1tWskjYaILWKeEljC5E_jbL7mhgIIrlmg69RJONbisgA5T61JNenfwUNCsFq8s2hCiBwEGpmvJZ_Vrsl9fDgY0PIr/" alt="RSS Feed" title="RSS Feed" style="vertical-align:middle; margin-right: 5px;border:none;" /></a><a href="http://feeds.feedburner.com/FEEDBURNER-ID" target="_blank" rel="nofollow">RSS Feed</a>
</div></td>
<td><div class="emailsbox">
<a href="http://feedburner.google.com/fb/a/mailverify?uri=FEEDBURNER-ID" target="_blank" rel="nofollow"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgV9Y076Gv7QxOnqNZF8-fMPQCcDwgIwJZ-0wZJ8TeOW662uT7bJMPn1EEiWass8pbkvFVEdcJuHQ-KyXLhAESqnWdbaZudGFVL9c1cvmQCjXiUJw6gjB8-Tw21lGpet4gjfax3H2bZ-to8/" alt="EMail Feed" title="EMail Feed" style="vertical-align:middle; margin-right: 5px;border:none;" /></a><a href="http://feedburner.google.com/fb/a/mailverify?uri=FEEDBURNER-ID" target="_blank" rel="nofollow">EMail Feed</a>
</div></td>
</tr><tr>
<td><div class="twitterbox">
<a href="http://twitter.com/TWITTER-USERNAME" target="_blank" rel="nofollow"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6_ofbLVOhYgAHCZ6P6Wj9VVI8FRms1rOEf8LynY27U4Z94YMIDeP0fLHeheH2_VL_vL-vzvZAm0vrHC2nwoww6PqTBvMlP11so-Koc79G0QTUSTDxaY8edT7q3hGpl_cKitEOWYbsEZCt/" alt="Twitter" title="Twitter" style="vertical-align:middle; margin-right: 5px;border:none;" /></a><a href="http://twitter.com/TWITTER-USERNAME" target="_blank" rel="nofollow">Twitter</a>
</div></td>
<td><div class="facebookbox">
<a href="http://www.facebook.com/FACEBOOK-USERNAME" target="_blank" rel="nofollow"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsCVUM1g6DBZh2sWg3O5-MWVYFrcubF6TwSH5kW3hIKTOF4Il2wTgxurgeIA3AUZKyeziwpQIyYA0wBgBfIKZEH-YflH8AQTsZyk0MuXIZzZR6OBJyK3sCPuq9_MtSbNxfBNVrJjqi2v4U/" alt="Facebook" title="Facebook" style="vertical-align:middle; margin-right: 5px;border:none;" /></a><a href="http://www.facebook.com/FACEBOOK-USERNAME" target="_blank" rel="nofollow">Facebook</a>
</div></td>
</tr></table>
<p style="display:none;" align="center">Widget by <a href="http://rizved.blogspot.com/" target="_blank">Tutorial Blogger</a></p>
<div class='addthis_toolbox'>
<div class='custom_images'>
<a class='addthis_button_twitter'><img alt='Twitter' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhX_RRTa_Ysu0nRrhjoU0dkYGm5IgnEA6bUvAo3RrrZ2zMuPZW7CeU0Ha0E2L_d-useXQ5KPioAyuy9N6XfxB0U1aqiy0Vu5AT0GkVvIv5I2guAoZj7g-ZUR0OeqG20zRFQSIMrS-hpLDY/' width='32'/></a>
<a class='addthis_button_delicious'><img alt='Delicious' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhO8y33wYmHdMWM3J4WEtsFahl_Sj6IVzAXYjANoqQUqiE2Vm6YEETSs26W9v0ERWqkv3CT3pTrGkzO4RW04cbuxlaB0Rx4uZyxrZuXyP7CY0YBxx3WDeWgjedZ1JdBkhKCoBwgrtfxXYw/' width='32'/></a>
<a class='addthis_button_facebook'><img alt='Facebook' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiq7Tm-ilcdIQ9uOKuxsUmjwNDfNU1eCfL8-IaUxohfERfiyq5X4fLkb9nw_hhrapEZksbE70pHDoTT8WssozuZawgrS10TvKc-KmjbMWnySfSlF3sITDZ3q1EMYKQ1YQqqBCIDyYSbLoc/' width='32'/></a>
<a class='addthis_button_digg'><img alt='Digg' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj4Z7QWLLDFHPngRLgesAtHJFF8LQVQHiA7reIZZbBDHhH2HFw_gPd5IQL935eY7c-7W-aTsPZEFgQY4OCU6rCpxN7eKCBYyaD4JjF_axuVXE_Bhtavxoxxzi-tM8Squ9qa_869WiiWZgI/' width='32'/></a>
<a class='addthis_button_stumbleupon'><img alt='Stumbleupon' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCWJoz5hnc67-_QUgXLC-64HWqikc_vE2Kon-QwtXo8aW-l9Gw9z-jsfOBsU3ZUnMQwpFZsdLIvpk-4MQLTGebXeDRbZc1QHgtZ-_Idi9Pg5p9N2vdy-Z-9V4wJAO3VntPtDEsr6cPdC0/' width='32'/></a>
<a class='addthis_button_favorites'><img alt='Favorites' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjua0KYDCoqDWPrjiQMCRClj8CzdaGO_eJvCpUz4SKmrOuthCYG9mFvFNyaTjC3DEh6GlbGrqowK3DTWbEgbLqYQhzVugtmg2P0zDKygzdBdRyEH0JuxV5ySXWYWm1AyBOOJEu0NvEvojY/' width='32'/></a>
<a class='addthis_button_more'><img alt='More' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi5FH6GA1d_-ZzmGivPK1q42DwzNrImIHx2KZDULyBBcO1iM3qwfE964jUyoh4gVfC5bPJoBEKXmo48LKzXIpkmCW4U3NaVdRJ2W93skQmGO07UCtpdRZ2uTzsQrNplUHhyjIuNyWAC_iE/' width='32'/></a>
</div>
<script src='http://s7.addthis.com/js/250/addthis_widget.js' type='text/javascript'/>
</div></div>
Artikel ini saya kuti daari http://pelajari-selengkapnya.blogspot.com/2012/03/widget-blog-multi-fungsi-dan-multi-guna.html
Cara membuat Dropcap pada postingan blog
Untuk membuat dropcap pada postingan blog, ikuti langkah dibawah ini
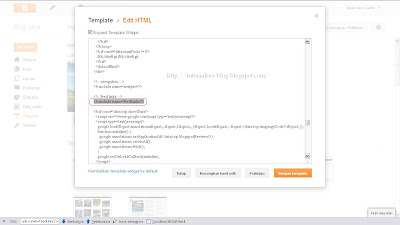
1. Masuk ke Dashboard ~> Blog Sobat ~> Template ~> Edit HTML ~> Lanjutkan ~> Centang Expand Template Widget
4. Simpan templatenya/* Drop Cap
----------------------------------------------- */
.dropcap {
float:left;
color: #000000;
line-height:35px;
padding-top:1px;
padding-right:5px;
font-family:times;
font-size:70px;
}
Cara menyisipkan video Youtube di postingan Blog
Tampilan baru: Edit HTML berada di sisi kiri atas (sebelah kalimat compose)
Tampilan lawas: Edit HTML berada di sisi kanan atas (sebelah kalimay compose)
Paste kode HTML pada tersebut pada akhir postingan atau bisa anda letakan di bagian tengah maupun awal postingan. Jika sudah kalian paste klik compose kembali
Cara Menambahkan Status Yahoo Messenger (YM) di Blog
Image
<a href=”ymsgr:sendIM?user”><img src=http://opi.yahoo.com/online?u=user&m=g&t=2&l=us/></a>